Angular Materialを使ってサービスを作るまでのチートシート。
基本的なソフトウェアがインストールされていることを前提とします。基本インストールについては下記を参照してください。
 Angularに必要なツールのインストール
Angularに必要なツールのインストール
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.7
- Node: 14.16.0
TOC
新しいAngularアプリケーションの作成
まずは、アプリケーションの雛形を作成します。
ng new material-ui-app作成時に3つ質問される。
- Strict Modeを有効にするか?
- Angularのルーティングを追加するか?
- スタイルシートのフォーマットをどれにするか?
まず、Strict Modeは、ここにある通り型のチェックなど追加のチェックが行われるモード。小さなアプリケーションレベルだと問題ないので、Yes/Noどちらでもよい。デフォルトだとNoになっている。
ルーティングは、ページ遷移や404ページなどを表示するのに利用するが、今回は対象としないためNoに設定。後ほど自分でルーティングを記述することは可能。
スタイルシートは、SCSSを利用。理由は、CSSより柔軟で、デファクトになりつつあるので。
C:\tmp>ng new material-ui-app
? Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict Yes
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss
]プロジェクト作成後はお決まりのng serveで初期アプリを起動。-oをつけるとブラウザを開いてくれる。
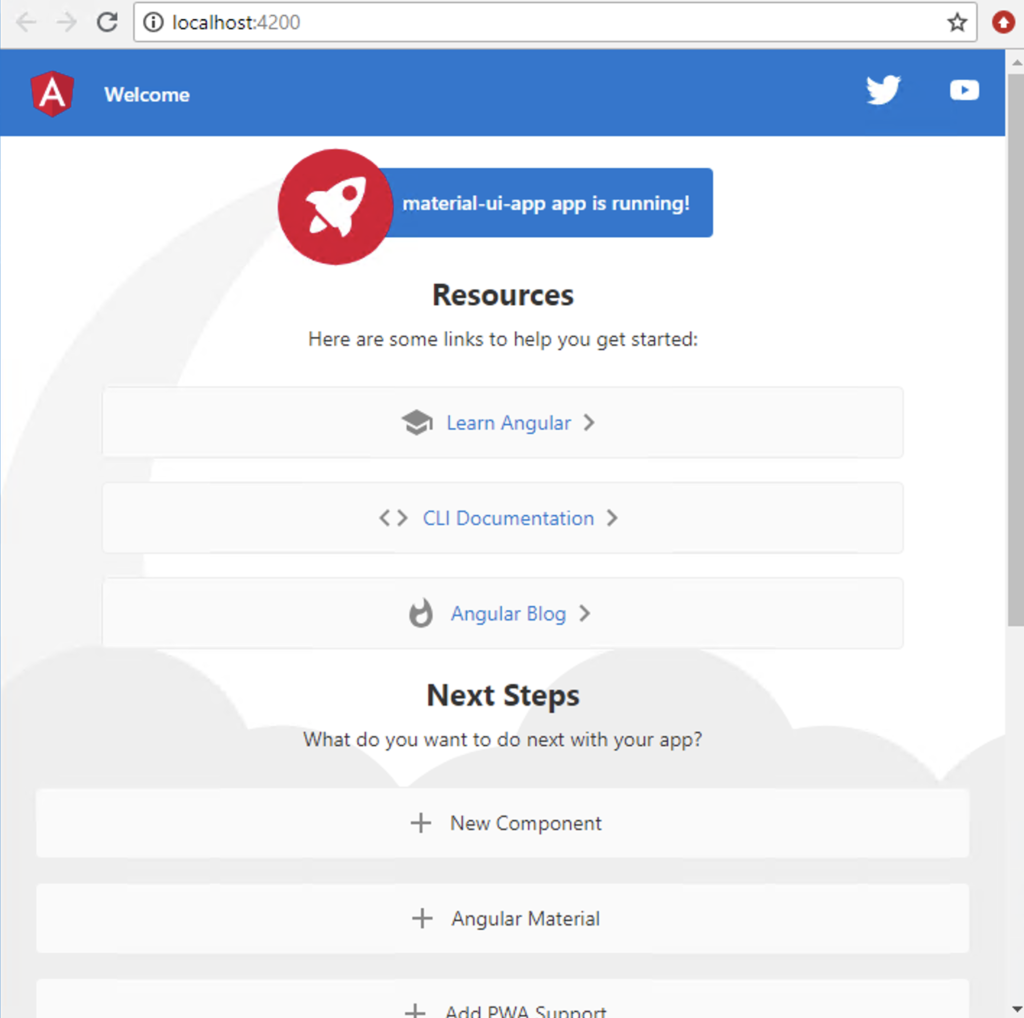
ng serve -o下記ページが表示されればひとまずは、成功。

Angular Materialのインストール
Angular Materialをインストール。インストールコマンドは以下の通り。
ng add @angular/materialnpm installの代わりに、ng addコマンドを使用しています。理由は、ng addはパッケージの依存関係だけでなく、指定されたインストール処理も行ってくれるためです。基本的には、Angularのパッケージを作成後はng addを使用すると覚えていけばよい。ここでも3つほど質問される。
C:\tmp\material-ui-app>ng add @angular/material
i Using package manager: npm
√ Found compatible package version: @angular/material@11.2.7.
√ Package information loaded.
√ Package successfully installed.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink [ Preview: https://material.angular.i
o?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
UPDATE package.json (1271 bytes)
√ Packages installed successfully.
UPDATE src/app/app.module.ts (423 bytes)
UPDATE angular.json (3941 bytes)
UPDATE src/index.html (581 bytes)
UPDATE src/styles.scss (181 bytes)まずは、どのテーマを利用するか?だが、今回はデフォルトのIndigo/Pinkを使用。公式のホームページ内で他のテーマを見ることができるので、興味があればそちらを参照。

続いて、typographyスタイルを設定するか?というもの。特にカスタマイズする予定がなければ、Yesの使用で問題ありません。最後にブラウザアニメーションを設定するか?というもので、こちらも特に好みがなければYesで問題ないと思います。
参考 Angular Material Getting StartedAngular MaterialAngular Materialの初期設定
続いて、Angular Material の初期設定を行っていきます。前章の、ng add @angular/materialで基本的な設定は完了しています。ただ、今後必要に応じてコンポーネントのモジュールを追加していくと思います。その際、都度のインポートが面倒なため、下記のようなAngular Materialをまとめてインポートした共有モジュールを作成しています。
import { NgModule } from '@angular/core';
import { MatAutocompleteModule } from '@angular/material/autocomplete';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core'
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatRadioModule } from '@angular/material/radio';
import { MatSelectModule } from '@angular/material/select';
import { MatSliderModule } from '@angular/material/slider';
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
import { MatMenuModule } from '@angular/material/menu';
import { MatSidenavModule } from '@angular/material/sidenav';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatCardModule } from '@angular/material/card';
import { MatDividerModule } from '@angular/material/divider';
import { MatExpansionModule } from '@angular/material/expansion';
import { MatGridListModule } from '@angular/material/grid-list';
import { MatListModule } from '@angular/material/list';
import { MatStepperModule } from '@angular/material/stepper';
import { MatTabsModule } from '@angular/material/tabs';
import { MatTreeModule } from '@angular/material/tree';
import { MatButtonModule } from '@angular/material/button';
import { MatButtonToggleModule } from '@angular/material/button-toggle';
import { MatBadgeModule } from '@angular/material/badge';
import { MatChipsModule } from '@angular/material/chips';
import { MatIconModule } from '@angular/material/icon';
import { MatProgressSpinnerModule } from '@angular/material/progress-spinner';
import { MatProgressBarModule } from '@angular/material/progress-bar';
import { MatRippleModule } from '@angular/material/core';
import { MatBottomSheetModule } from '@angular/material/bottom-sheet';
import { MatDialogModule } from '@angular/material/dialog';
import { MatSnackBarModule } from '@angular/material/snack-bar';
import { MatTooltipModule } from '@angular/material/tooltip';
import { MatPaginatorModule } from '@angular/material/paginator';
import { MatSortModule } from '@angular/material/sort';
import { MatTableModule } from '@angular/material/table';
@NgModule({
declarations: [],
exports: [
MatAutocompleteModule,
MatCheckboxModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
MatInputModule,
MatRadioModule,
MatSelectModule,
MatSliderModule,
MatSlideToggleModule,
MatMenuModule,
MatSidenavModule,
MatToolbarModule,
MatCardModule,
MatDividerModule,
MatExpansionModule,
MatGridListModule,
MatListModule,
MatStepperModule,
MatTabsModule,
MatTreeModule,
MatButtonModule,
MatButtonToggleModule,
MatBadgeModule,
MatChipsModule,
MatIconModule,
MatProgressSpinnerModule,
MatProgressBarModule,
MatRippleModule,
MatBottomSheetModule,
MatDialogModule,
MatSnackBarModule,
MatTooltipModule,
MatPaginatorModule,
MatSortModule,
MatTableModule
]
})
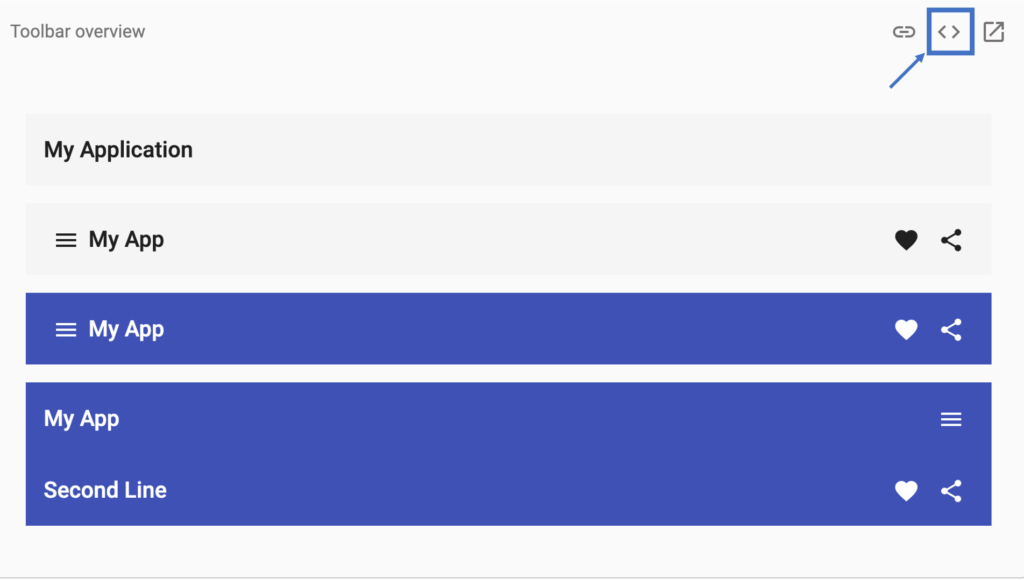
export class MaterialModule { }実際に、app.module.tsにてimportし、app.component.htmlにてツールバー、ボタン、スライダーを使ったデモが以下のようになります。
Angular Materialコンポーネントの追加
ここからは、必要に応じてコンポーネントを追加していき、独自のアプリケーションを作ることできます。どんなコンポーネントがあるかは下記のページから確認できます。
参考 Angular Material UI ComponentsAngular Material UI Components先程のデモもツールバーのコンポーネントの例からコピーしたものです。同様に新しいコンポーネントをアプリケーションに追加していくことができます。コンポーネントの例のコードを見るには下記のボタンをクリックしてください。