Angularでクロスドメイン通信を行う際、Cookieがどうなるか気になったので個人的にまとめる。
ちなみに、今回のテストの結果は以下の通りでした。
TOC
前提
- Angularからの通信は
@angular/common/httpのHttpClientを利用 https://www.example.com:8080/setにアクセスするとTESTCOOKIEというCookieを設定するよう返答が来る
現在、www.example.comにアクセスするとTESTCOOKIEという名前のCookieを送る挙動になっています。

デフォルト設定
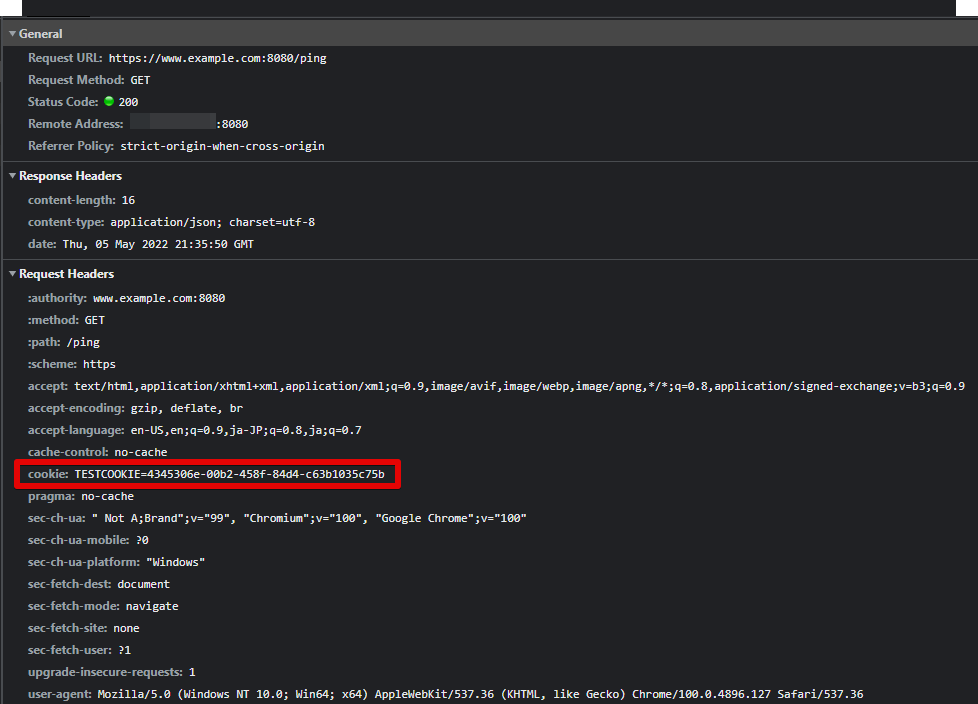
同じブラウザからAngularアプリケーションを読み込み、https://www.example.com:8080/pingに対して通信を行う。
リクエストコード
onClick(){
var req = this.http.get<Response>("https://www.example.com:8080/ping");
req.subscribe((res: Response)=>{
console.log(res)
})
}結果
Cookieは送られません。

事前にCookie設定済み + withCredentials設定
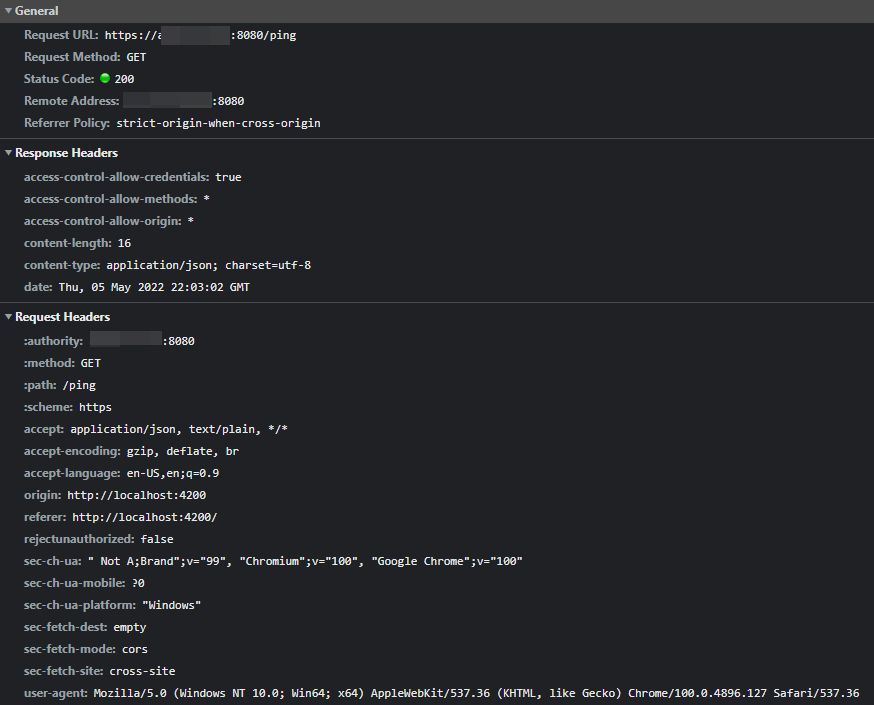
続いて、withCredentiailsを有効にして、同じテストを行います。
リクエストコード
onClick(){
var req = this.http.get<Response>("https://www.example.com:8080/ping", {withCredentials: true});
req.subscribe((res: Response)=>{
console.log(res)
})
}結果
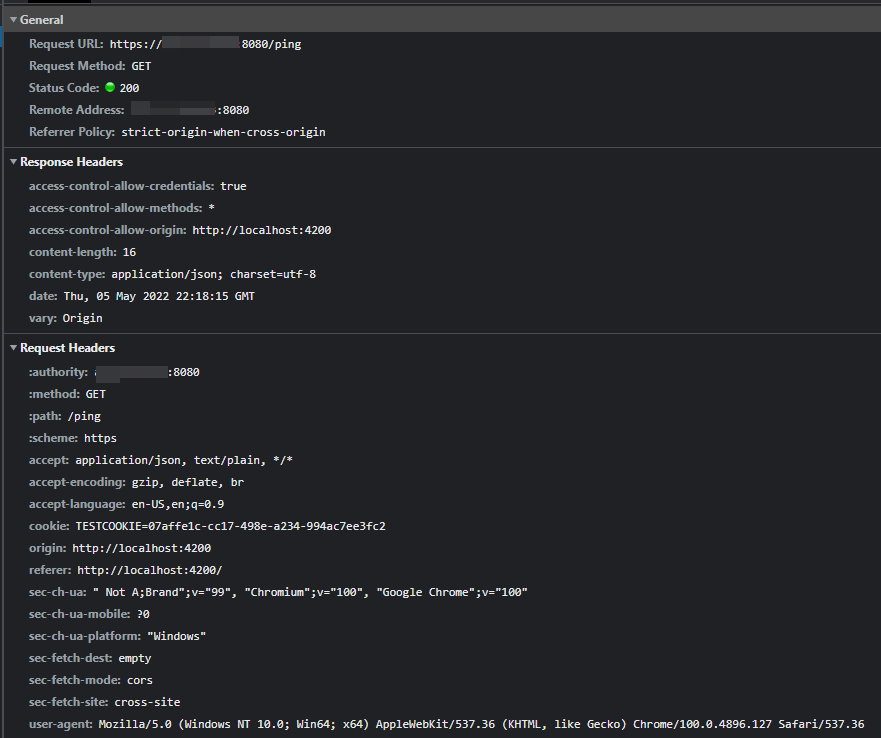
Cookieが送られています。

事前にCookie設定なし + withCredentials設定
続いて、withCredentiailsを有効にして、Cookieがない状態から始めます。
リクエストコード
setClick()でCookieを設定するサイトにまずアクセスし、onClick()で同じサイトにアクセスします。
setClick(){
var req = this.http.get<Response>("https://www.example.com:8080/set", {withCredentials: true});
req.subscribe((res: Response)=>{
console.log(res)
})
}
onClick(){
var req = this.http.get<Response>("https://www.example.com:8080/ping", {withCredentials: true});
req.subscribe((res: Response)=>{
console.log(res)
})
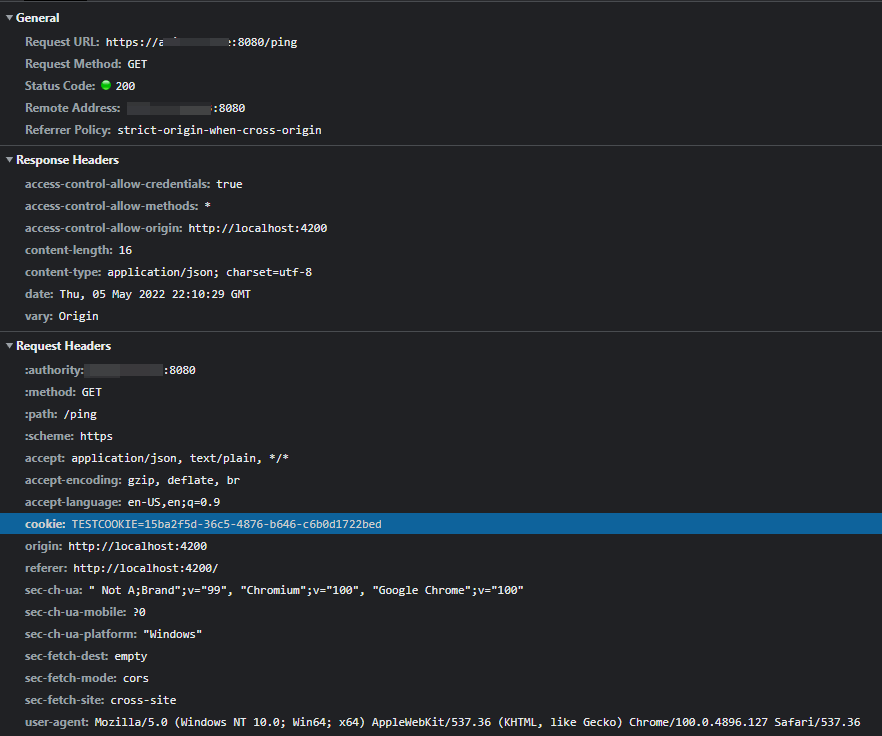
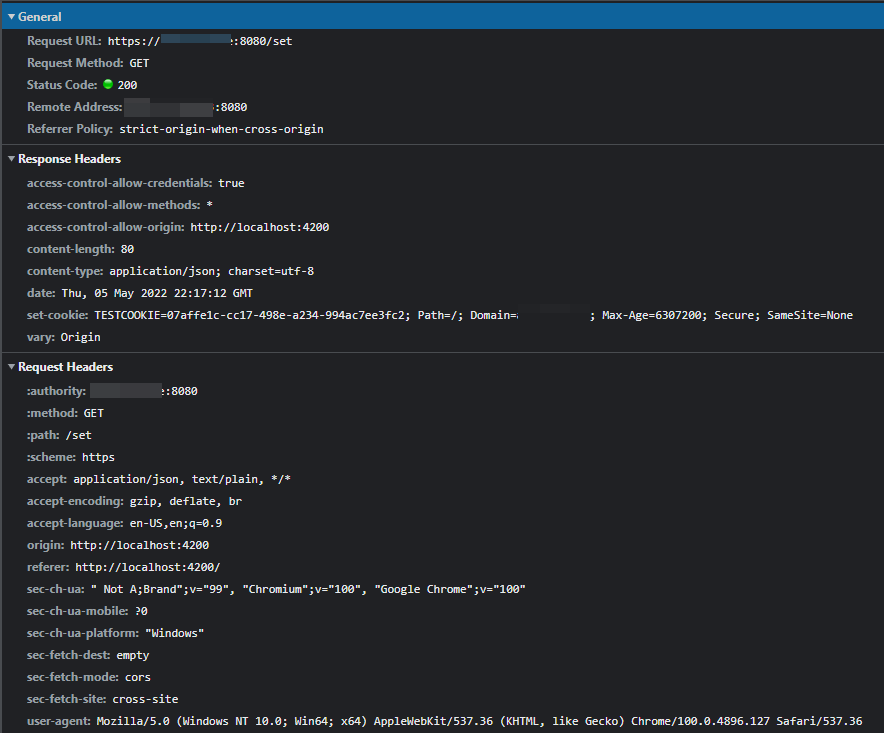
}結果
まず、Cookieを設定するサイトにアクセス。

返答でset-cookieが返ってきています。そして、次に送ったリクエストに対して、受け取ったCookieを投げていることが次の結果からわかるかと思います。

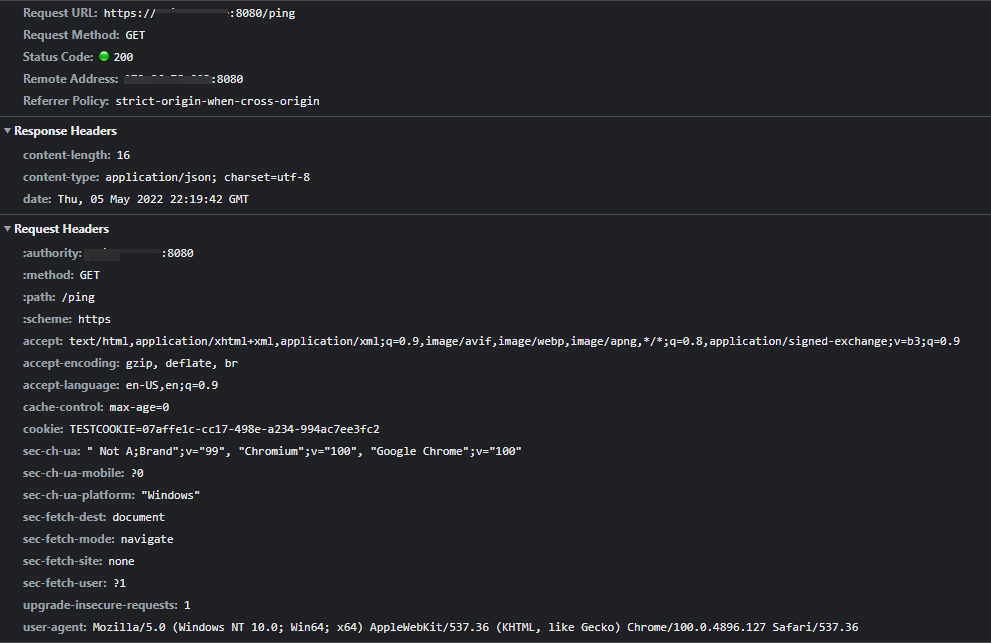
ちなみに、新しいタブでそのサイトにアクセスすると、同様にCookieが送られています。

まとめ
withCredentials設定を行うことで、HttpClientからCookieを受け取ったり、送ることができるようになりました。公式サイトにも
Whether this request should be sent with outgoing credentials (cookies).
Angular公式
と書かれているので、本設定を有効化することでCookieを扱うことができるようになります。

