今回は、Flex Layoutをメインコンポーネントに適用して、最終的な見た目を作っていきたいと思います。
前回までの作業が終わっていることを前提としています。最初から試したい方は以前の記事も参考にしてください。
今回から作成するWebページはESPPなどで必要な情報を入れると確定申告に必要な情報をだしてくれるものを目指します。しかし、確定申告に必要な情報を保証するようなものではないので、了承の上使用ください。
 Angular Material + Flex Layout その4 ネステッドなFlex Layout
Angular Material + Flex Layout その4 ネステッドなFlex Layout
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回の目標とソースコードについて
今回できあがるページのイメージとソースコードは以下のとおりです。

メインコンポーネントに必要なコンポーネントを追加
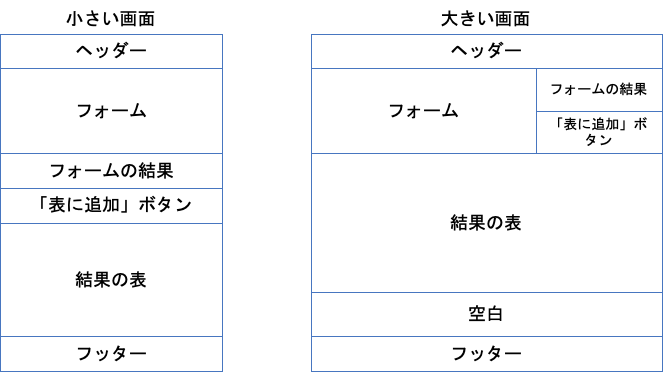
目標にしている見た目にするために、FlexLayoutの指定をしつつコンポーネントを追加していきます。
<div fxLayout="column">
<div class="main-container" fxLayout="row" fxLayout.lt-sm="column" fxFlex>
<div class="form-container" fxFlex="60" fxFlex.lt-sm="grow" fxLayout="column">
<div class="form-row" fxLayout="row">
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>銘柄</mat-label>
<input matInput />
</mat-form-field>
</div>
<div class="form-box" fxFlex="50">
<span></span>
</div>
</div>
<div class="form-row" fxLayout="row">
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>購入日</mat-label>
<input matInput [matDatepicker]="picker" />
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</div>
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>株数</mat-label>
<input matInput />
</mat-form-field>
</div>
</div>
<div class="form-row" fxLayout="row">
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>購入日価格</mat-label>
<input matInput />
</mat-form-field>
</div>
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>購入価格</mat-label>
<input matInput />
</mat-form-field>
</div>
</div>
</div>
<div class="result-container" fxFlex="40" fxFlex.lt-sm="grow" fxLayout="column">
<div class="result-box" fxFlex>為替レート1ドルXYZ円で計算し、利益はです。</div>
<div class="result-box" fxFlex><button mat-raised-button color="primary">Primary</button></div>
</div>
</div>
<div fxFlex>
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8 result-table">
<!--- Note that these columns can be defined in any order.
The actual rendered columns are set as a property on the row definition" -->
<!-- Position Column -->
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef>No.</th>
<td mat-cell *matCellDef="let element">{{ element.position }}</td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef>Name</th>
<td mat-cell *matCellDef="let element">{{ element.name }}</td>
</ng-container>
<!-- Weight Column -->
<ng-container matColumnDef="weight">
<th mat-header-cell *matHeaderCellDef>Weight</th>
<td mat-cell *matCellDef="let element">{{ element.weight }}</td>
</ng-container>
<!-- Symbol Column -->
<ng-container matColumnDef="symbol">
<th mat-header-cell *matHeaderCellDef>Symbol</th>
<td mat-cell *matCellDef="let element">{{ element.symbol }}</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns"></tr>
</table>
</div>
</div>変更点は以下のとおりです。
- Tableの追加。Angular Materialのページの例からコピペ。
- 追加したTableを下部に表示したいので、全体を
divでんでfxLayout="row"を適用。 - フォームの結果のテキスト変更とAngular Materialのページからボタンをコピペ。
- フォームの結果と追加ボタンに
fxLayout="row"を適用。
ちなみに、Angular MaterialのTableにはサンプルデータが必要なので、サンプルデータも合わせてmain.component.tsにコピペします。
import { Component, OnInit } from "@angular/core";
export interface PeriodicElement {
name: string;
position: number;
weight: number;
symbol: string;
}
const ELEMENT_DATA: PeriodicElement[] = [
{ position: 1, name: "Hydrogen", weight: 1.0079, symbol: "H" },
{ position: 2, name: "Helium", weight: 4.0026, symbol: "He" },
{ position: 3, name: "Lithium", weight: 6.941, symbol: "Li" },
{ position: 4, name: "Beryllium", weight: 9.0122, symbol: "Be" },
{ position: 5, name: "Boron", weight: 10.811, symbol: "B" },
{ position: 6, name: "Carbon", weight: 12.0107, symbol: "C" },
{ position: 7, name: "Nitrogen", weight: 14.0067, symbol: "N" },
{ position: 8, name: "Oxygen", weight: 15.9994, symbol: "O" },
{ position: 9, name: "Fluorine", weight: 18.9984, symbol: "F" },
{ position: 10, name: "Neon", weight: 20.1797, symbol: "Ne" },
];
@Component({
selector: "app-main",
templateUrl: "./main.component.html",
styleUrls: ["./main.component.scss"],
})
export class MainComponent implements OnInit {
yen = 0;
constructor() {}
displayedColumns: string[] = ["position", "name", "weight", "symbol"];
dataSource = ELEMENT_DATA;
ngOnInit(): void {}
dollar(): number {
return this.yen / 105;
}
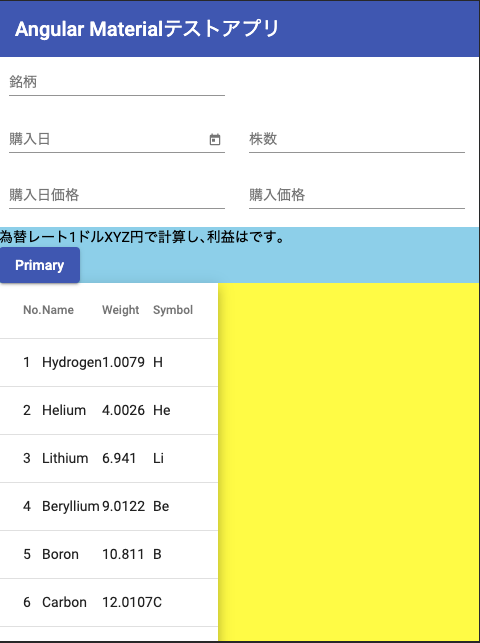
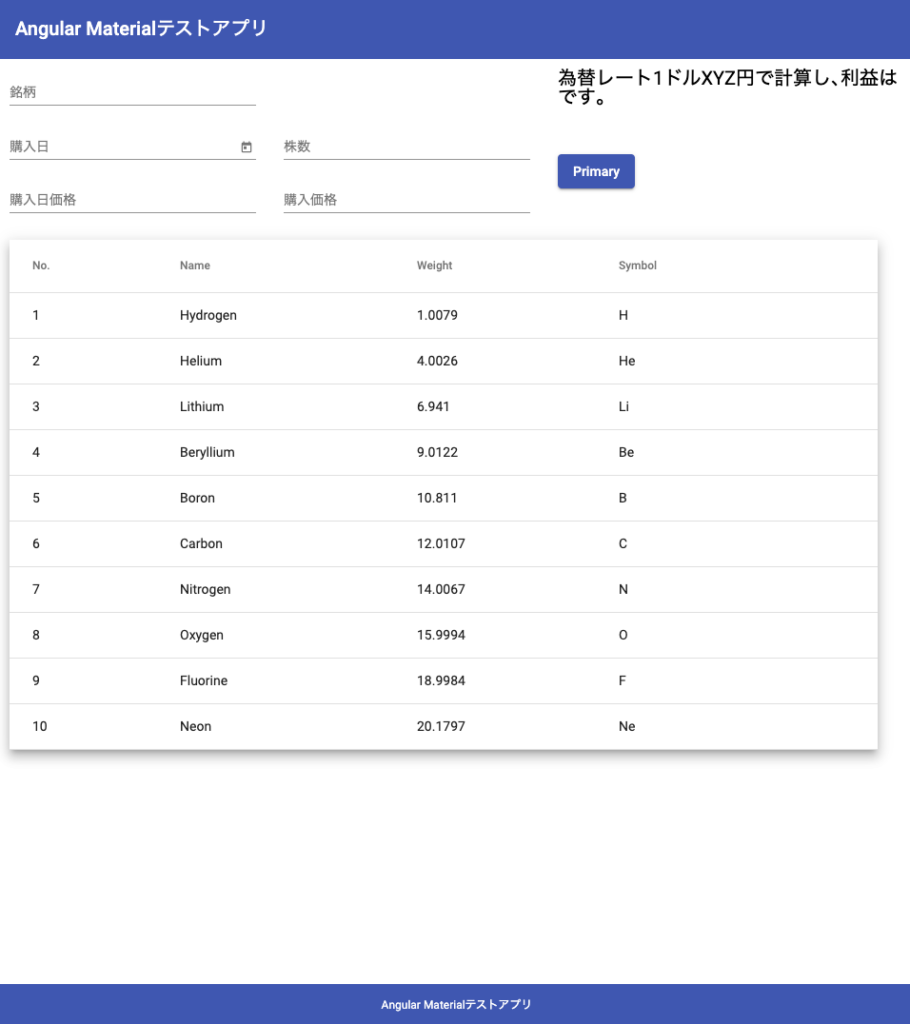
}この時点で下記のような画面になっているかと思います。

CSSで修正して見た目の微調整
必要なコンポーネントの配置ができたので、下記の点を変更して見た目を直していきたいと思います。
- 背景色の削除
- Tableの幅を画面幅に
- marginを追加して余裕のある見た目に
まずは、app.component.scssから背景色を削除していきます。
.wrapper{
min-height: 100vh;
display: flex;
flex-direction: column;
}
.main {
flex: 1;
}続いて、メインコンポーネントの方のCSSも変更していきます。
.form-container {
margin-top: 10px;
}
.espp-form {
margin-left: 10px;
width: 90%;
}
.result-box {
margin-left: 10px;
margin-top: 10px;
margin-bottom: 10px;
font-size: 20px;
}
.result-table {
margin-left: 10px;
margin-top: 10px;
margin-bottom: 10px;
width: 95%;
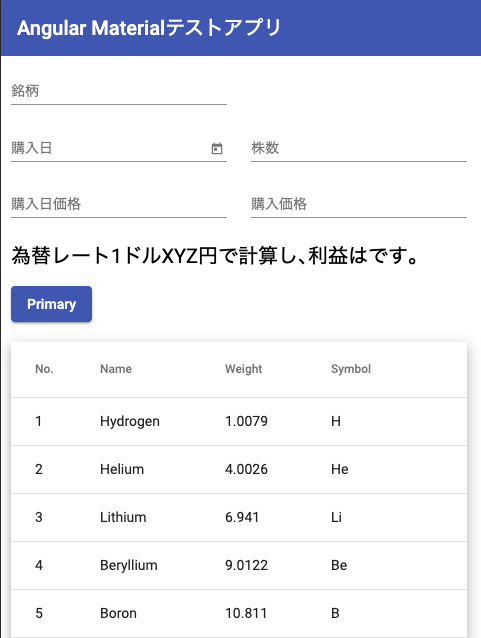
}これにより、Tableが画面幅を大きく使うようになりました。追加している余白は、好みなので不要だと感じる方はわざわざ作業する必要はありません。現時点で下記のような画面がでているはずです。

大きい画面だと以下のとおりです。

まとめ
FlexLayoutとAngular Materialを使って、Webページに必要なフォームや表を追加しました。フォーム内容の処理などはしていないため、アプリケーションとしては不完全ですが、これら2つのツールを使うことで簡単にページが作成できることが理解できたかと思います。
次回以降でフォームの処理などを見ていきますが、FlexLayoutとAngular Materialに関する作業は終了です。ご興味があれば、次回以降もみていただけると幸いです。
 Angular Reactive Form その1 FormGroupを作る
Angular Reactive Form その1 FormGroupを作る
