Reactive Formにてボタンが押されたときに、フォーム内容を変更する実装をします。今回の記事を通して下記のことができることを目標にします。
- Angular Materialのフォームボタンクリックによる関数呼び出し
- ボタンクリック契機によるフォームの変更や初期化
 Angular Reactive Forms その3 カスタムバリデーション
Angular Reactive Forms その3 カスタムバリデーション
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回の目標とソースコードについて
今回の目標です。
- 保存ボタンを押した際に入力したフォームの内容を変更
ボタンのクリックを契機に、関数を呼び出しフォーム内の値を変更できるようにします。
参考 今回のソースコードAngular Materialのフォームのクリックによる関数呼び出し
保存ボタンを押したことにより、コンポーネント内で関数を呼び出すようにコードを追加します。
まず、htmlにはformタグ内に(ngSubmit)=save()を下記のように追加します。
<form novalidate [formGroup]="esppForm" (ngSubmit)="save()">
(snip)
</form>この呼び出されるsave()を下記のようにコンポーネント内に実装します。現時点では何もロジックを描いていないので、保存ボタンを押しても何も起きません。
export class MainComponent implements OnInit, OnDestroy {
save(): void {
}
}Reactive Formsにてフォーム内容の改変
先程作成したsave()内にてフォーム内容の変更や無効化などを試してみます。追加するコードは以下のとおりです。
export class MainComponent implements OnInit, OnDestroy {
save(): void {
const nameControl = this.esppForm.get("name")
const purchaseDateControl = this.esppForm.get("purchaseDate")
if (nameControl && purchaseDateControl ){
nameControl.setValue("TEST")
purchaseDateControl.disable()
}
}
}各フォームのFormControlの取得方法は以前subscribeしたときと一緒です。
const nameControl = this.esppForm.get("name")このFormControlには値をセットしたり、有効化無効化するような関数が用意されています。今回の例では値のセットと無効化を行っています。
こちらのコードで銘柄のフォームにTESTと文字列がセットされるようにしています。
nameControl.setValue("TEST")下記のコードで購入日時のフォームを無効化し変更できなくしています。
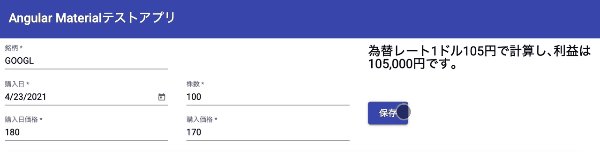
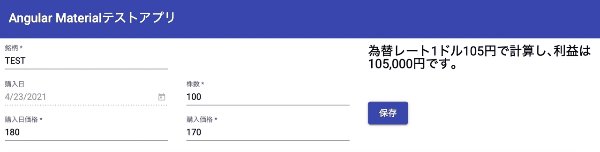
purchaseDateControl.disable()この変更によって、ボタンクリック後は下記のようなフォーム画面となります。

Reactive Forms フォーム内容の初期化
フォームの内容を変更する処理を記載しましたが、保存ボタンを押した際には、次の新しい入力を受け付けるために内容を初期化することが通常の処理となると思います。そのため、先程の変更内容を削除して、初期化処理をsave()内に実装します。
export class MainComponent implements OnInit, OnDestroy {
save(): void {
const name = this.esppForm.get("name")?.value || "";
const purchaseDate = this.esppForm.get("purchaseDate")?.value || 0;
this.esppForm.reset({
name: name,
purchaseDate: purchaseDate,
quantity: 1,
marketPrice: 0,
purchasePrice: 0,
});
}
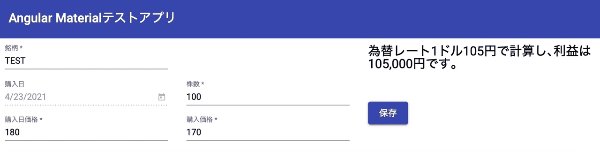
}上記の通り、FormGroupのreset関数を使用して新しい初期値を入力しています。銘柄と購入日時は内容を保持し、株数、購入日価格、購入価格は固定の値を入れています。これによって、保存ボタンを押したあとに下記のようにフォームが変化します。

変更点とまとめ
今回アプリケーションに加えた変更点は以下のとおりです。
- 保存ボタンクリックによる関数呼び出しの実装
- 関数内でフォームの変更や初期化
まずは、main.component.htmlの変更点は以下のとおりです。
--- a/src/app/main/main.component.html
+++ b/src/app/main/main.component.html
@@ -1,6 +1,6 @@
<div fxLayout="column">
<div fxFlex>
- <form novalidate [formGroup]="esppForm">
+ <form novalidate [formGroup]="esppForm" (ngSubmit)="save()">
<div class="main-container" fxLayout="row" fxLayout.lt-sm="column" fxFlex>
<div class="form-container" fxFlex="60" fxFlex.lt-sm="grow" fxLayout="column">
<div class="form-row" fxLayout="row">(ngSubmit)="save()"にて、関数呼び出しを追加した小さな変更のみです。
続いてmain.component.tsです。
--- a/src/app/main/main.component.ts
+++ b/src/app/main/main.component.ts
@@ -99,4 +99,17 @@ export class MainComponent implements OnInit, OnDestroy {
ngOnDestroy(): void {
this.subscriptions.unsubscribe();
}
+
+ save(): void {
+ const name = this.esppForm.get("name")?.value || "";
+ const purchaseDate = this.esppForm.get("purchaseDate")?.value || 0;
+
+ this.esppForm.reset({
+ name: name,
+ purchaseDate: purchaseDate,
+ quantity: 1,
+ marketPrice: 0,
+ purchasePrice: 0,
+ });
+ }
}フォームに対しての操作をsave()に実装しました。今回は初期化しか処理のみですが、前回のsubscribeと組み合わせることで、入力した値をもとに別のフォームを変更することができます。今回の最終的なコードは下記ページで確認ください。
次回は、購入日価格を入力すると購入価格へ値がコピー、その逆も行うような実装をします。
 Angular Reactive Forms その5 フォームの内容を別のフォームにコピー
Angular Reactive Forms その5 フォームの内容を別のフォームにコピー