Angular MaterialにFlex Layoutを導入して簡単なWebページを作る。まずは、ヘッダーとフッターの配置を作るところまですすめます。
基本的なセットアップは終わっていることを前提していますので、それらについては下記を参照してください。
 Angularに必要なツールのインストール
Angularに必要なツールのインストール
 Angular Materialを使ったプロジェクトの作成
Angular Materialを使ったプロジェクトの作成
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回のWebページとソースコードについて
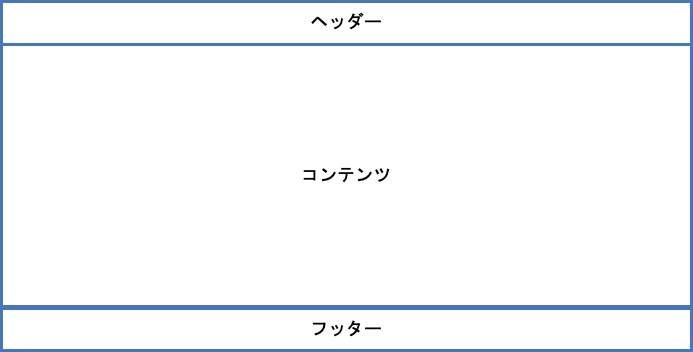
今回はページトップにヘッダーと下部にフッターがある簡単なWebページを想定します。

今回できあがるページのイメージとソースコードは以下のとおりです。

Flex Layoutパッケージの追加
ngを使ってFlex Layoutのパッケージをプロジェクトに追加していきます。
ng add @angular/flex-layout実行したところ、下記のようにschematicsをサポートしていないとでてきます。基本的に、schematicsをサポートしていないパッケージはnpmを使用するべきですが、インストールできているので今回は無視です。
$ ng add @angular/flex-layout
ℹ Using package manager: npm
✔ Found compatible package version: @angular/flex-layout@11.0.0-beta.33.
✔ Package information loaded.
✔ Package successfully installed.
The package that you are trying to add does not support schematics. You can try using a different version of the package or contact the package author to add ng-add support.Flex Layoutモジュールのインポート
Flex Layoutモジュールをインポートします。今回は単純にapp.module.tsに追加します。現時点でのapp.module.tsは以下の通り。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FlexLayoutModule } from '@angular/flex-layout';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MaterialModule } from './shared/material.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FlexLayoutModule,
MaterialModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }コンポーネントの作成
メインのコンテンツについては今回は取り扱わず、ヘッダーとフッターを作るところまですすめます。Angular CLIを使用して、複数のコンポーネントを作成します。
ng g c header -m app
ng g c footer -m app実行結果は以下のようになります。
$ ng g c shared/header -m app
CREATE src/app/shared/header/header.component.scss (0 bytes)
CREATE src/app/shared/header/header.component.html (21 bytes)
CREATE src/app/shared/header/header.component.spec.ts (626 bytes)
CREATE src/app/shared/header/header.component.ts (276 bytes)
UPDATE src/app/app.module.ts (671 bytes)
$ ng g c shared/footer -m app
CREATE src/app/shared/footer/footer.component.scss (0 bytes)
CREATE src/app/shared/footer/footer.component.html (21 bytes)
CREATE src/app/shared/footer/footer.component.spec.ts (626 bytes)
CREATE src/app/shared/footer/footer.component.ts (276 bytes)
UPDATE src/app/app.module.ts (760 bytes)作ったコンポーネントが表示されるように、app.component.htmlを以下のように変更します。
<div class="wrapper">
<app-header></app-header>
<div class="main">main</div>
<app-footer></app-footer>
</div>また、headerとfooterコンポーネントのhtmlを下記のように変更しておきます。
header.component.html
<header>Header</header>footer.component.html
<footer>Footer</footer>フッターをページの下部に固定
フッターを下部に固定するためにFlex Layoutを使用します。今回はwrapperクラスを大きな箱と定義して、上部にヘッダー、下部にフッター、そして残った範囲をメインのコンテンツとして表示するようにCSSを書きかえます。
目的の構成にするために、app.component.cssを下記のように書き換えます。
.wrapper{
min-height: 100vh;
display: flex;
flex-direction: column;
}
.main {
flex: 1;
background-color: yellow;
}まずは、wrapperから見ていきます。
min-height: 100vh;- vhはビューポートの高さに対する割合です。今回はビューポートの高さ100%を指定。
display: flex;- Flex Layoutを使う宣言。
flex-direction: column;- 内部の要素を縦に並べるよう指定。今回だと、header->main->footerの順番に縦に並びます。
続いて、mainを見ます。
flex: 1;- flexで一つの値を渡している場合にはflex-growを指定しているのと同じになります。今回だとheaderとfooterが使って残った空間のうちmainが使うように指定しています。
background-color: yellow;- 単にデモのために背景色を指定。
ここまで来ると、下記のようなページが作成できたと思います。

他にもいろいろなことができるので、下記のページを参考にしてみてください。
参考 Angular Flex Layout Demo次回はツールバーの追加とフッターを仕上げていきます。
 Angular Material + Flex Layout その2 ツールバーの配置
Angular Material + Flex Layout その2 ツールバーの配置