下部にフッターを固定するところまでできたので、今回はヘッダー代わりツールバーを配置します。また、ついでにフッターもまともなものにします。
基本的なセットアップは終わっていることを前提していますので、それらについては下記を参照してください。
 Angularに必要なツールのインストール
Angularに必要なツールのインストール
 Angular Materialを使ったプロジェクトの作成
Angular Materialを使ったプロジェクトの作成
 Angular Material + Flex Layout その1 フッターを下部に固定する
Angular Material + Flex Layout その1 フッターを下部に固定する
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回の目標とソースコードについて
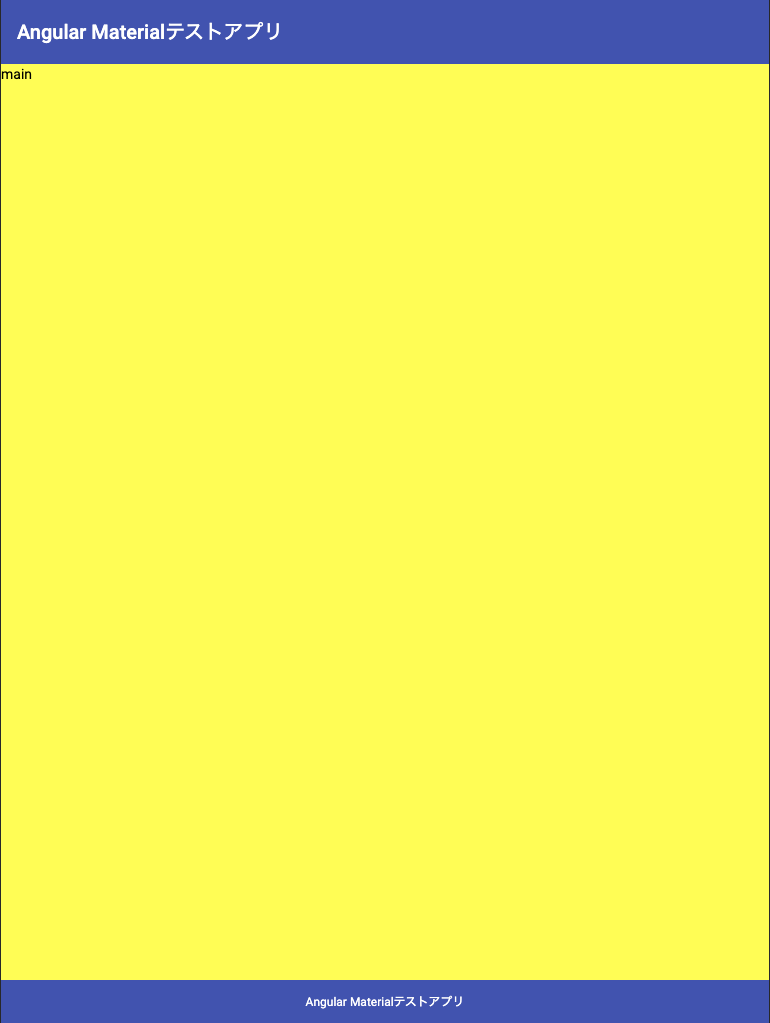
今回できあがるページのイメージとソースコードは以下のとおりです。

ツールバーコンポーネントの追加
Angular Materialを使ってツールバーを追加していきます。前回ヘッダーコンポーネントをsharedフォルダ配下に作成したと思うので、そこを変更していきます。Angular Materialのコンポーネントの作り方は基本的には一緒で、公式ホームページから例をコピペして、必要に応じて変更します。
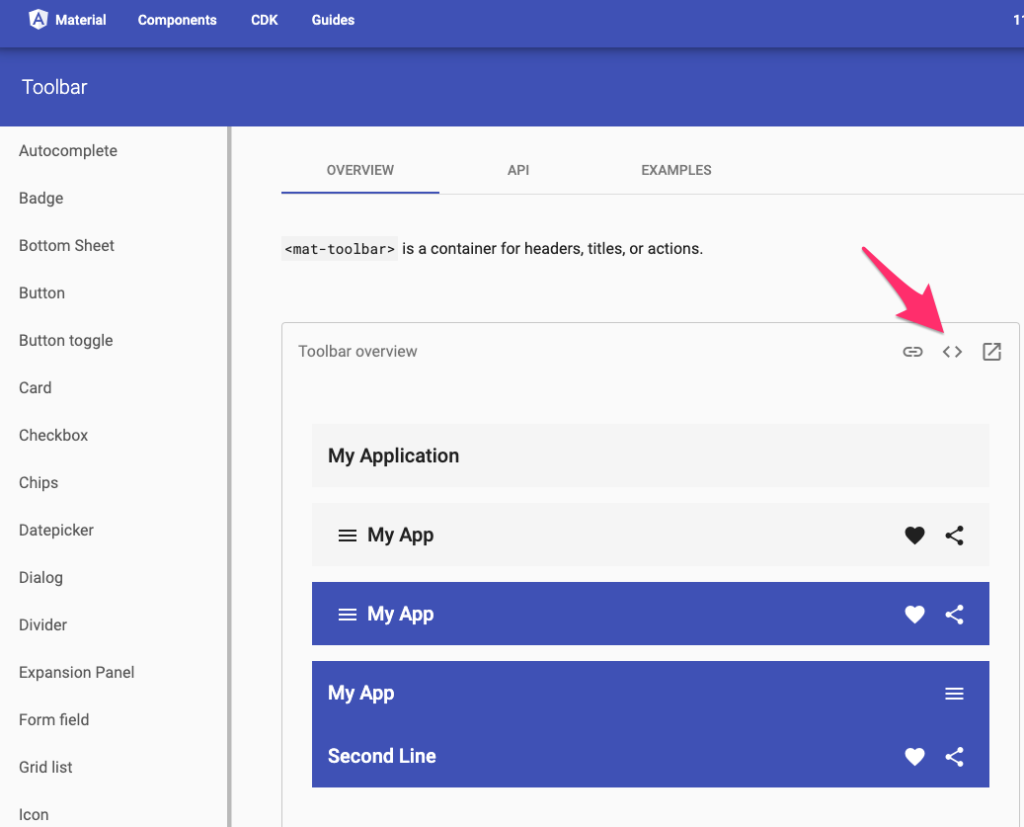
公式ホームページからツールバーをコピーします。コピーするには使いたいベースとなる例を見つけ、そのコードを表示します。例として、今回は下記のものを使用するので、その右上にあるボタンを押します。

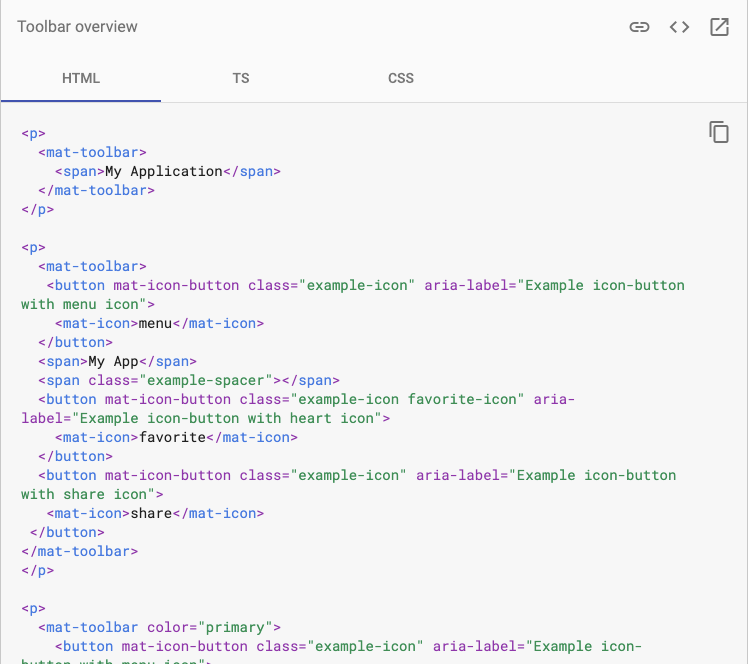
するとコードが表示されます。基本的にHTML、TS、CSSのタブがありますので、それぞれ自分のアプリケーションにコピーします。

今回は下記のものを例にして、作っていきます。メニューと共有ボタンはいらないので、後ほど削除します。

まず、HTMLをコピーします。例の中から下記にあたる部分をコピーしてコンポーネント内のhtmlファイルに貼り付けます。コピーする際に不要なメニューや共有ボタンなどを排除します。
<mat-toolbar color="primary">
<span>My App</span>
<span class="spacer"></span>
</mat-toolbar>続いて、CSSをコピペしていきます。
.spacer {
flex: 1 1 auto;
}続いてTSになるのですが、今回の例だとコピーする必要はなさそうです。
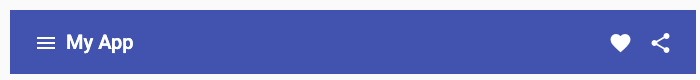
今回headerコンポーネントは、app.module.tsで宣言されており、以前の記事で共有のMaterialModuleを作成し、インポート済みなので、ツールバーが想定通り表示されていると思います。

ちなみに、このツールバーにもFlexLayoutが使われています。HTMLを見ていただくと分かる通り、タイトルのあとに何もない<span class="spacer"></span>があると思います。このspanに対して、CSSでflex: 1 1 auto;を指定しています。これらは、左からflex-grow、flex-shrink、flex-basisを指定していることになります。今回の例だと左に置きたいものと右に置きたいものの間において、よしなにその間を空白で埋めてくれるようなものです。そのため、例だと左側にタイトル、右側に共有ボタンなどが表示されています。詳しくこれらについて見たい方は、下記のページを参考にしてください。
フッターコンポーネント作成
続いてフッターコンポーネントを編集していきます。今回したいことは以下の通り。
- アプリケーション名を表示(ついでにツールバーのタイトルも変更)
- フッターの背景色をAngular Materialのメインカラーにする
フッターコンポーネントのhtmlとscssを以下のように編集。
<footer class="footer">Angular Materialテストアプリ</footer>.footer {
padding: 12px;
font-size: 12px;
background: #3f51b5;
color: #ffffff;
text-align: center;
}フッターに使う背景の色などはテーマから取ってくるべきなのでしょうが、複雑になるので今回は単純に同じ色を直で指定してます。この段階で以下のようなページができているはずです。

まとめ
ツールバーの追加とフッターの編集を行いました。メインコンテンツが何もないので、まだまだ寂しい見た目をしていますが、来週からコンテンツを作っていき、webページらしくしていきます。
 Angular Material + Flex Layout その3 レスポンシブなコンテンツ
Angular Material + Flex Layout その3 レスポンシブなコンテンツ