コードが準備できて、これからデプロイするところまできました。今回は、作成したコードをビルドして、Dockerコンテナとしてデプロイします。
 Angular Jasmine でテストをかいてみる
Angular Jasmine でテストをかいてみる
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回の目標とソースコードについて
今回の目標は、AngularのコードをDockerコンテナとしてビルドするです。
参考 今回のソースコードAngularアプリケーションをビルドする
Angularのアプリケーションをビルドしましょう。ビルド用のパラメータをangular.jsonに指定できますが、今回は細かい設定方法については割愛し、とりあえずビルドします。
ng build --configuration=production成功すると以下のようなログがでます。
$ ng build --configuration=production
✔ Browser application bundle generation complete.
✔ ES5 bundle generation complete.
✔ Copying assets complete.
✔ Index html generation complete.
Initial Chunk Files | Names | Size
main-es5.7ed556284843285cdf45.js | main | 625.72 kB
main-es2015.7ed556284843285cdf45.js | main | 546.06 kB
polyfills-es5.92bbbdc21702deff1b82.js | polyfills-es5 | 131.97 kB
styles.3eee9f44bd8b2b631849.css | styles | 72.05 kB
polyfills-es2015.1ca0a42e128600892efa.js | polyfills | 36.11 kB
runtime-es2015.a4dadbc03350107420a4.js | runtime | 1.45 kB
runtime-es5.a4dadbc03350107420a4.js | runtime | 1.45 kB
| Initial ES5 Total | 831.19 kB
| Initial ES2015 Total | 655.66 kB
Build at: 2021-05-05T07:29:25.755Z - Hash: bb3bb2ac16b4fc444d1f - Time: 52218ms
Warning: bundle initial-es2015 exceeded maximum budget. Budget 500.00 kB was not met by 155.66 kB with a total of 655.66 kB.
Warning: bundle initial-es5 exceeded maximum budget. Budget 500.00 kB was not met by 331.19 kB with a total of 831.19 kB.作成されたファイル群は以下のとおりです。
./dist/angular-material-and-flex-layout-app/
├── 3rdpartylicenses.txt
├── favicon.ico
├── index.html
├── main-es2015.7ed556284843285cdf45.js
├── main-es5.7ed556284843285cdf45.js
├── polyfills-es2015.1ca0a42e128600892efa.js
├── polyfills-es5.92bbbdc21702deff1b82.js
├── runtime-es2015.a4dadbc03350107420a4.js
├── runtime-es5.a4dadbc03350107420a4.js
└── styles.3eee9f44bd8b2b631849.css
0 directories, 10 filesこれらをWebサーバに置くことでAngualrアプリケーションが実際にサーバ上で起動します。ちなみに、jsファイルにランダムな文字列が見えるのは、ファイルがwebサーバ上で更新された際にローカルのキャッシュを使わないようにさせるためです。
念の為、Pythonでwebサーバを起動して動作確認します。
cd ./dist/angular-material-and-flex-layout-app/
# python2なら
python -m SimpleHTTPServer 8000
# python3なら
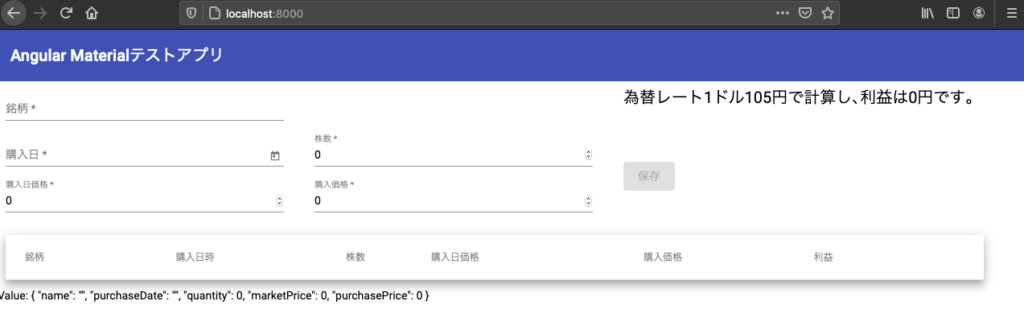
pytyhon -m http.server 8000http://localhost:8000にアクセスするとng serveで見えていたアプリケーションと同じ画面が見えるはずです。

Dockerイメージの作成
先程作成したアプリケーションをnginxのイメージをベースにDockerのイメージを作成します。細かい設定などを無視すれば、先程のファイルをnginxのルートフォルダにいれればいいだけなので、下記のDockerfileで事足ります。
FROM nginx:stable
COPY dist/angular-material-and-flex-layout-app/ /usr/share/nginx/htmlこのDockerfileをアプリケーションのフォルダの直下に置き、下記コマンドでイメージをビルドします。
docker build . -t angular-material-and-flex-layout-app:0.0.1これにより、イメージのビルドに成功するとイメージのリストに表示されます。
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
angular-material-and-flex-layout-app 0.0.1 db7abff515fc 10 minutes ago 135MB
nginx stable 718f34297111 13 days ago 133MB続いて、ローカルで起動してみましょう。
docker run -p 8080:80 angular-material-and-flex-layout-app:0.0.1ローカルマシンの8080ポートをコンテナの80ポートに変換しているので、http://localhost:8080にアクセスするとさきほどまでと同じ画面が見えるはずです。

まとめ
今回は、アプリケーションのビルドとDockerイメージのビルドまで行いました。作業自体はかなりシンプルだったと思います。このイメージをDockerhubにおいたり、プライベートレポジトリにおいて、kubernetes上でwebサーバをきどうすることなんてこともできるようになります。実際は、これらの作業を全て毎回手で行うと手間なので、CI(継続的インテグレーション)という手法を使ってテストからコンテナイメージのビルドまで自動で行います。
参考 今回のソースコード次回で、AngularのアプリケーションをCIを使って自動でイメージをビルドするところまで行います。
