最後のトピックとして、作ったAngularアプリケーションをgithub上でテストとビルドする方法についてみていきます。
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回の目標とソースコードについて
今回の目標は、Github Actionsを使ってAngularのコードをDockerHubにアップロードするです。
参考 今回のソースコードGithub Actionsを設定する
GithubのレポジトリからActionsを選択してください。

Continuous integration workflowsの中にNode.jsのテンプレートがあるので、こちらを参考にしていきます。

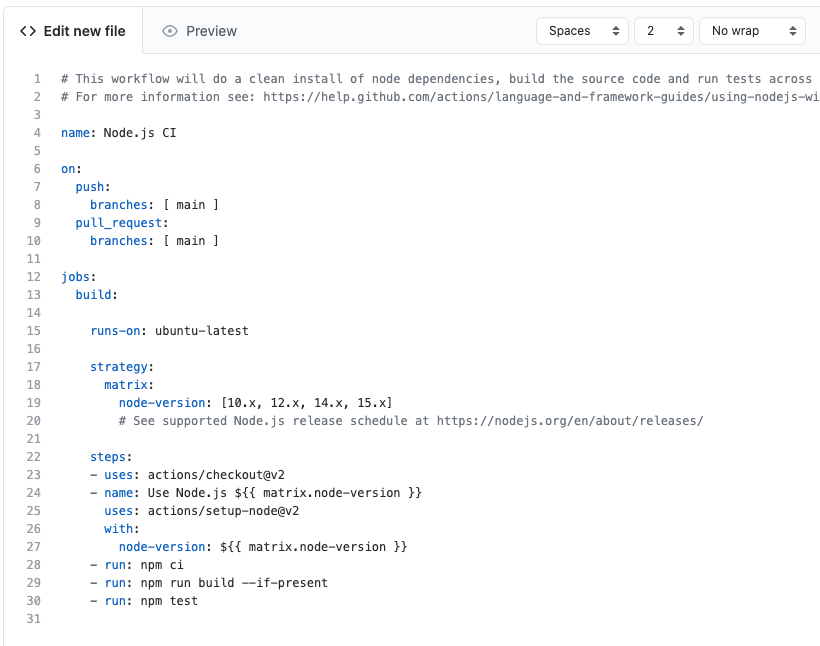
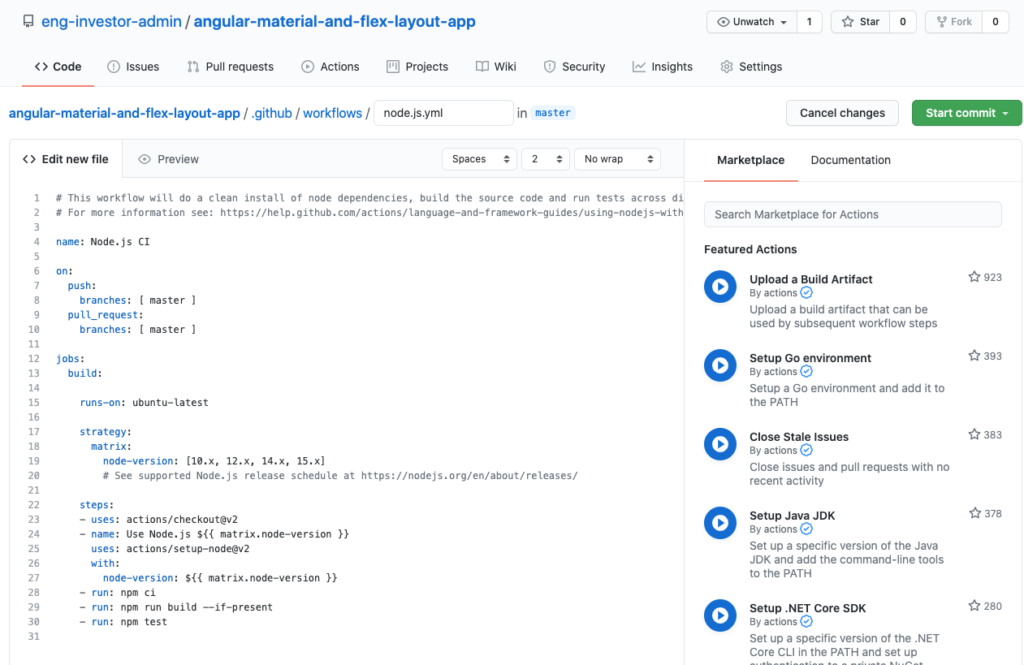
Set up this workflowをクリックすると下記のような画面が現れるかと思います。

雛形はできているので、これらを編集していきます。まずは、このままコミットしましょう。

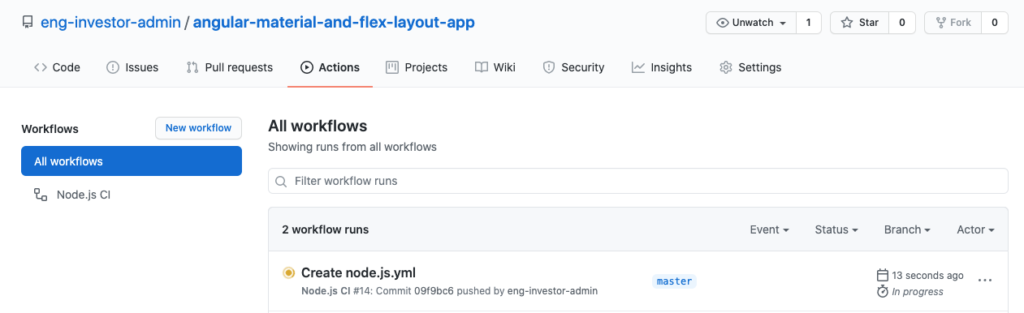
それによって、新しいワークフローが開始されたことが確認できます。

CIに必要なコマンドを作成
CIの中で実施したいコマンドのエイリアスをpackage.json内で作成しましよう。この項目をスキップして、実際にワークフローの編集をしていただいても大丈夫です。
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"ci-test": "ng test --browsers=ChromeHeadless --watch=false --code-coverage",
"ci-build": "ng build --configuration=production"
},今回追加したのは、ci-testとci-buildです。Chromeをヘッドレスモードでテストをするci-testコマンドとプロダクションの設定でビルドするci-buildになります。
Dockerイメージをアップロードするまでのワークフロー
ワークフローの編集をしていきます。今回実施したい内容は以下のとおりです。
- vからはじまるタグが設定されたらGithubActionsを起動
- Angularのコードテスト
- Angularのビルド
- DockerHubへのログイン
- DockerHubへのイメージのアップロード
これらを実装していきます。
vからはじまるタグが設定されたらGithubActionsを起動
毎回コミットがあるたびにイメージをpushされても困るので、vから始まるタグが作成されたときのみ起動するようにします。
on:
push:
tags:
- 'v*' 上記のように、onから始まるブロック内にて、vから始まるtagがpushされたときのみ実行するよう設定できます。
Angularのコードテストとビルド
テンプレートをもとに、テストとビルドコマンドを呼び出すようにします。また、node-version 15.xのみで十分なので、他のバージョンを削除しました。
jobs:
build:
name: Push image to Dockerhub
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [15.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- run: npm ci
- run: npm run ci-test
- run: npm run ci-buildDockerHubへのログインとアップロード
DockerHubへのアップロードも同様にコマンドを呼び出せばよいのですが、ログイン時の認証情報をここに書いてしまうとアクセス情報がダダ漏れになってしまうので、Secretsと呼ばれる機能を使用します。Secretsはリポジトリ内で変数を定義でき、その変数をワークフロー内で使用することができます。
まず、Secretsを作成しましょう。

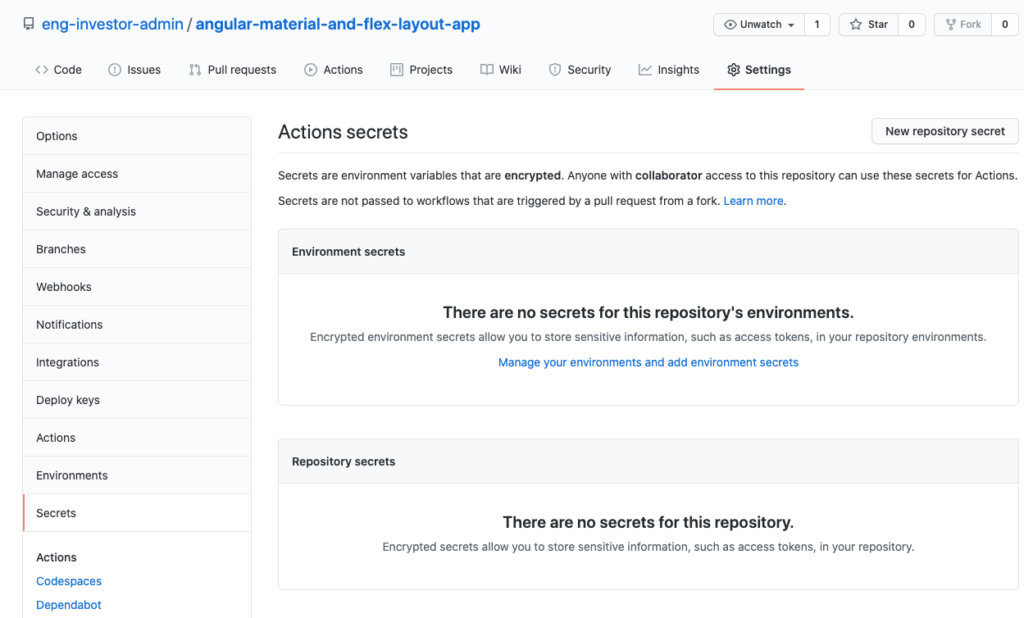
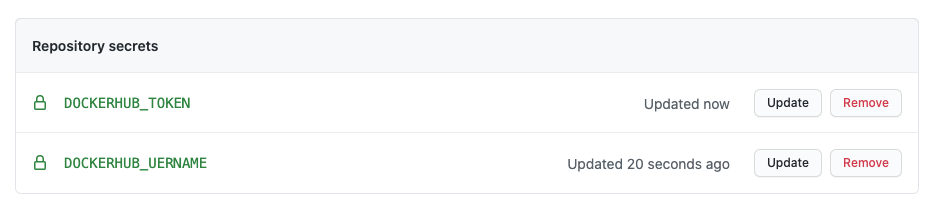
Settings -> Secrets と進んで頂くと、上記のような画面ができます。New repository secretをクリックして、変数を定義します。今回定義するのは下記の2つです。
- DOCKERHUB_USERNAME
- DOCKERHUB_TOKEN
これらは、docker loginに使われるユーザネームとトークンになります。

これらを使用したワークフローを作成します。dockerのイメージを作成し、アップロードする処理は以下のとおりです。
- name: Get the version
id: get_version
run: echo ::set-output name=VERSION::${GITHUB_REF#refs/tags/}
- name: Login to DockerHub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Docker build image
run: docker build . -t ${{ secrets.DOCKERHUB_USERNAME }}/angular-material-and-flex-layout-app:${{ steps.get_version.outputs.VERSION }}
- name: Docker push image
run: docker push ${{ secrets.DOCKERHUB_USERNAME }}/angular-material-and-flex-layout-app:${{ steps.get_version.outputs.VERSION }}イメージのタグをレポジトリのタグと一緒にするため、最初にタグ名を取得しています。その後、こちらのDocker Loginのアクションでログイン後に、build とpushを行っています。他にもbuildとpushを行うアクションがマーケットプレイス上にありますが、今回はシンプルにコマンドを叩いています。
まとめると、ワークフローのファイルは下記のとおりです。
name: Build angular app and push image to dockerhub
on:
push:
tags:
- 'v*'
jobs:
build:
name: Push image to Dockerhub
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [15.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- run: npm ci
- run: npm run ci-test
- run: npm run ci-build
- name: Get the version
id: get_version
run: echo ::set-output name=VERSION::${GITHUB_REF#refs/tags/}
- name: Login to DockerHub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Docker build image
run: docker build . -t ${{ secrets.DOCKERHUB_USERNAME }}/angular-material-and-flex-layout-app:${{ steps.get_version.outputs.VERSION }}
- name: Docker push image
run: docker push ${{ secrets.DOCKERHUB_USERNAME }}/angular-material-and-flex-layout-app:${{ steps.get_version.outputs.VERSION }}タグを下記のとおりにしてワークフローを動かすことができます。
git tag v0.0.1
git push origin v0.0.1
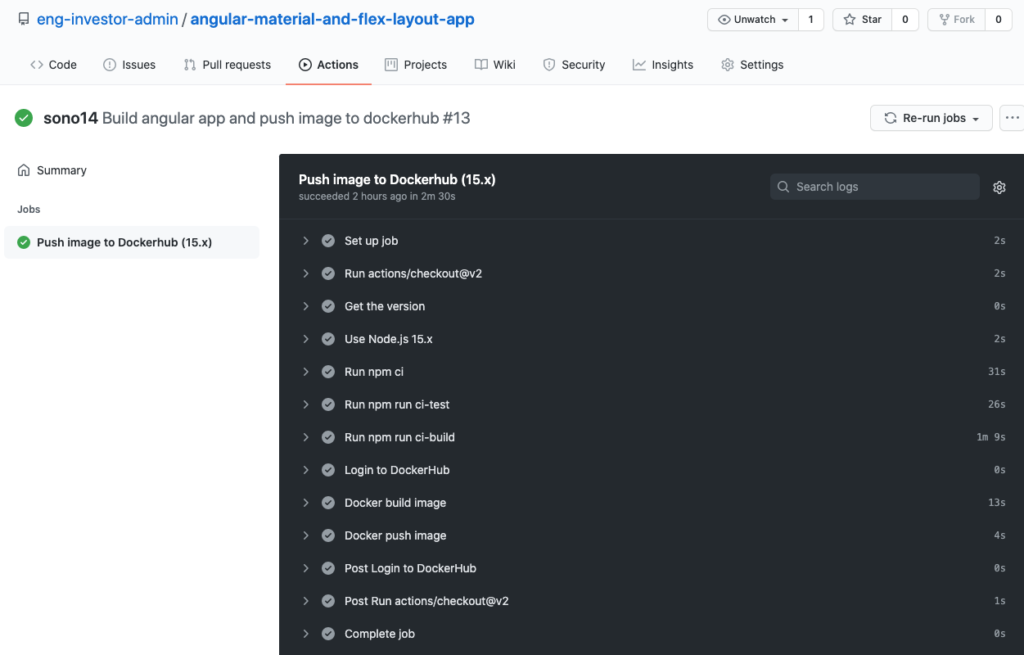
まとめ
Github Actionsを使って、アプリケーションのビルドとDockerイメージのアップロードまで行いました。これをまた実際の環境にデプロイするCDまでつなげることも可能ですが、環境ごとに異なるため今回はここまでとします。Angularを使ってアプリケーションを作るところからアプリケーションをデプロイする手前までを本連載で見てきました。全ての部分で基本の部分しか触っていないので、詳しく知りたい方には不満の残るような内容だったかもしれませんが、少しでもお役に立てれば幸いです。
参考 今回のソースコード