今回は、ネステッドなFlex Layoutを作成していきます。
前回までの作業が終わっていることを前提としています。最初から試したい方は以前の記事も参考にしてください。
今回から作成するWebページはESPPなどで必要な情報を入れると確定申告に必要な情報をだしてくれるものを目指します。しかし、確定申告に必要な情報を保証するようなものではないので、了承の上使用ください。
 Angular Material + Flex Layout その3 レスポンシブなコンテンツ
Angular Material + Flex Layout その3 レスポンシブなコンテンツ
各種バージョンは以下のとおりです。
- Angular CLI: 11.2.8
- Node: 15.10.0
- Angular Material: 11.2.8
TOC
今回の目標とソースコードについて
今回できあがるページのイメージとソースコードは以下のとおりです。

フォームをメインのコンポーネントに追加
Angular Materialにあるフォームをメインコンポーネントに追加していきます。購入日のみDataPickerを使用し、他は通常のフォームを使用します。
<div class="main-container" fxLayout="row" fxLayout.lt-sm="column" fxFlex >
<div class="form-container" fxFlex="60" fxFlex.lt-sm="100px">
<mat-form-field>
<mat-label>銘柄</mat-label>
<input matInput>
</mat-form-field>
<span></span>
<mat-form-field>
<mat-label>購入日</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
<mat-form-field>
<mat-label>株数</mat-label>
<input matInput>
</mat-form-field>
<mat-form-field>
<mat-label>購入日価格</mat-label>
<input matInput>
</mat-form-field>
<mat-form-field>
<mat-label>購入価格</mat-label>
<input matInput>
</mat-form-field>
</div>
<div class="result-container" fxFlex="40" fxFlex.lt-sm="100px">
米ドルだと {{ dollar() | currency }} です。
</div>
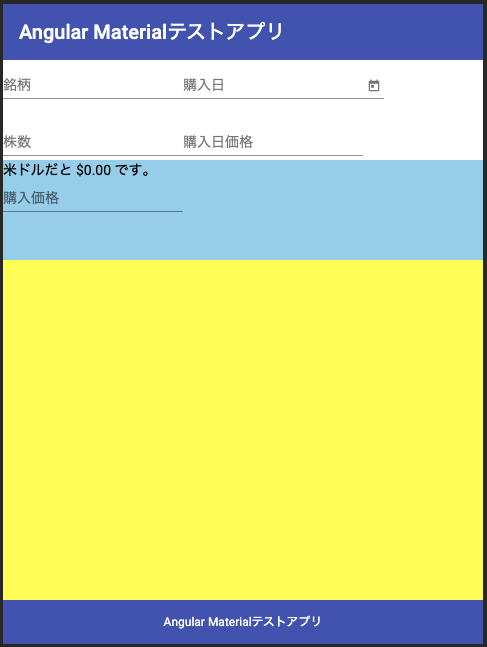
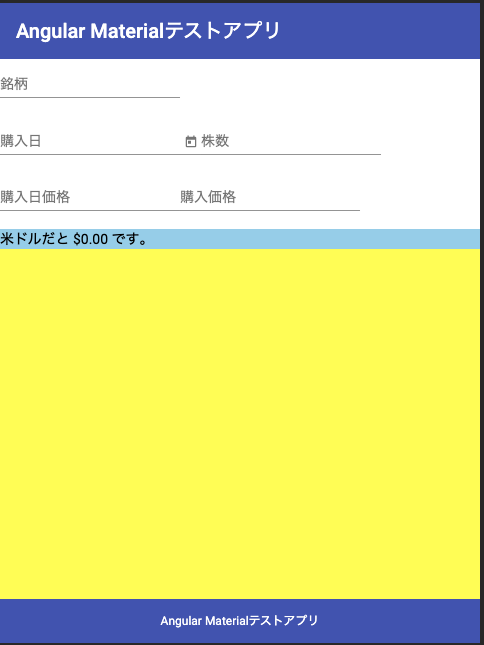
</div>この時点で下記のように表示されていればOKです。配置が色々おかしいですが、次のセクションで直していきます。

フォームにFlex Layoutを適用
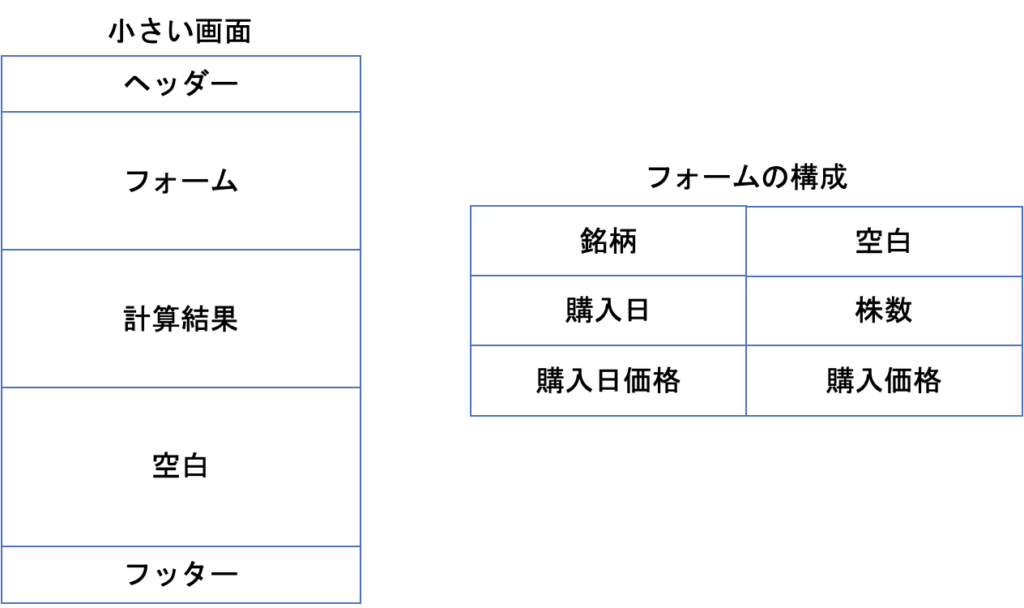
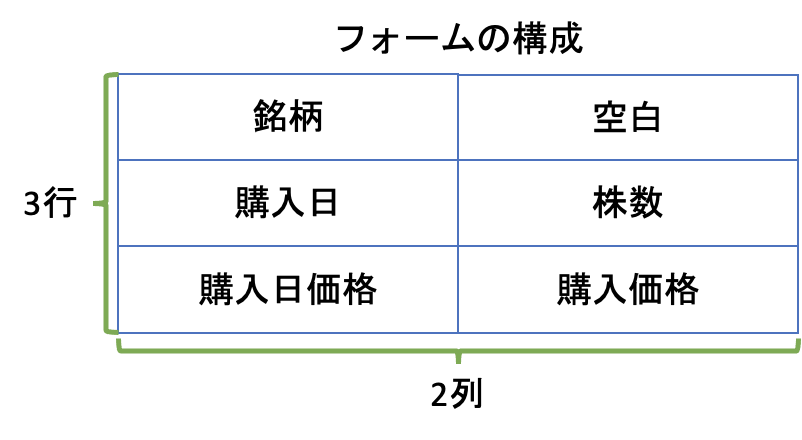
フォームができたので、下記のレイアウトへ変更していきます。このような構成にするためには、Flex Layoutを入れ子にしていきば作ることができます。今回はまず、3行に分けて、各行で2列に分けるように設定していきます。

縦に3行のレイアウトを適用
まず縦に3行のFlex Boxがあるという記述をします。ついで、前回指定した高さなどは今回削除していきます。
<div class="main-container" fxLayout="row" fxLayout.lt-sm="column" fxFlex>
<div class="form-container" fxFlex="60" fxFlex.lt-sm="grow" fxLayout="column">
<div class="form-row" fxFlex="grow">
<mat-form-field class="espp-form">
<mat-label>銘柄</mat-label>
<input matInput />
</mat-form-field>
<span></span>
</div>
<div class="form-row" fxFlex="grwo">
<mat-form-field class="espp-form">
<mat-label>購入日</mat-label>
<input matInput [matDatepicker]="picker" />
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
<mat-form-field class="espp-form">
<mat-label>株数</mat-label>
<input matInput />
</mat-form-field>
</div>
<div class="form-row" fxFlex="grow">
<mat-form-field class="espp-form">
<mat-label>購入日価格</mat-label>
<input matInput />
</mat-form-field>
<mat-form-field class="espp-form">
<mat-label>購入価格</mat-label>
<input matInput />
</mat-form-field>
</div>
</div>
<div class="result-container" fxFlex="40" fxFlex.lt-sm="grow">
米ドルだと {{ dollar() | currency }} です。
</div>
</div>合わせて、CSSからも以下のように高さを削除しています。
.form-container {
background-color: white;
}
.result-container {
background-color: skyblue;
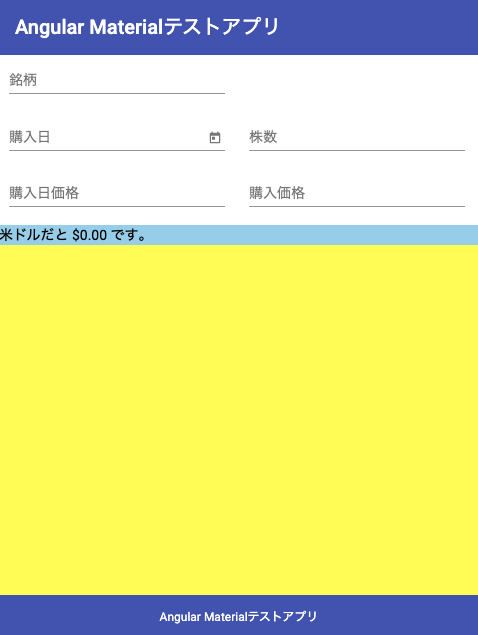
}この時点で下記のような画面ができていれば、大丈夫です。期待通り3行に表示されています。

横に2列のレイアウトを適用
続いて、1行の中で横に2列のレイアウトになるよう適用してきます。基本的には、どんどんFlexLayoutを入れ子にしていけば大丈夫です。
<div class="main-container" fxLayout="row" fxLayout.lt-sm="column" fxFlex>
<div class="form-container" fxFlex="60" fxFlex.lt-sm="grow" fxLayout="column">
<div class="form-row" fxLayout="row">
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>銘柄</mat-label>
<input matInput />
</mat-form-field>
</div>
<div class="form-box" fxFlex="50">
<span></span>
</div>
</div>
<div class="form-row" fxLayout="row">
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>購入日</mat-label>
<input matInput [matDatepicker]="picker" />
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</div>
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>株数</mat-label>
<input matInput />
</mat-form-field>
</div>
</div>
<div class="form-row" fxLayout="row">
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>購入日価格</mat-label>
<input matInput />
</mat-form-field>
</div>
<div class="form-box" fxFlex="50">
<mat-form-field class="espp-form">
<mat-label>購入価格</mat-label>
<input matInput />
</mat-form-field>
</div>
</div>
</div>
<div class="result-container" fxFlex="40" fxFlex.lt-sm="grow">
米ドルだと {{ dollar() | currency }} です。
</div>
</div>また、フォームの幅をCSSで指定します。
.form-container {
background-color: white;
}
.result-container {
background-color: skyblue;
}
.espp-form {
margin-left: 10px;
width: 90%;
}これによって、期待された以下のような画面が出るようになったかと思います。

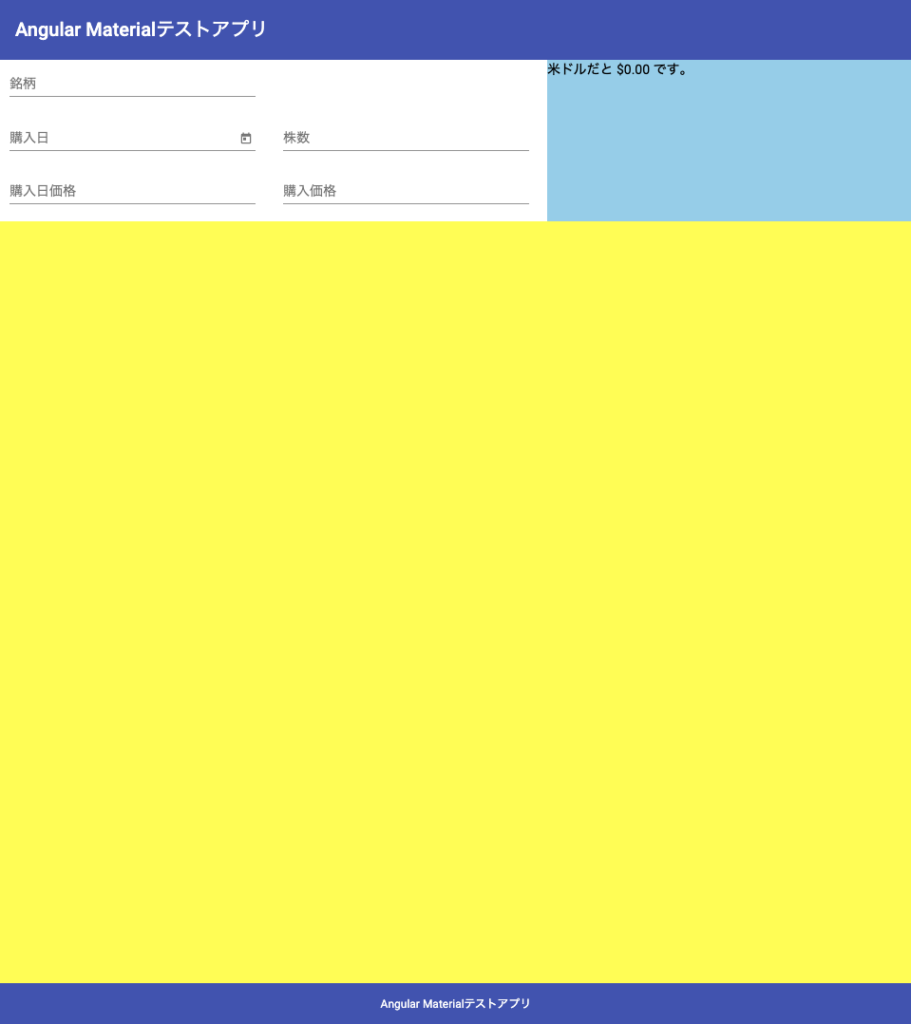
ちなみに、大きい画面だと以下のようになっているはずです。

まとめ
FlexLayoutを使って、様々なフォームを整ったレイアウトで表示することができました。今回のように入れ子にしていくと、htmlが肥大化していくのですが、簡単なWebページをつくるのであれば、CSSをごちゃごちゃ書く必要なく作成できるのでおすすめです。
次回は結果にもFlexLayoutを適用していきます。
 Angular Material + Flex Layout その5 Flex Layoutでメインコンポーネントの見た目を完成
Angular Material + Flex Layout その5 Flex Layoutでメインコンポーネントの見た目を完成